21. 11. 9.
- Could -

1. File Structure가 중요한 이유
2. File Structure에서 신경써야 할 부분
3. 제언
1. File Structure(파일 구조)가 중요한 이유
정리정돈이 잘되어있는 창고 안에서 물건 찾기가 쉬울까? 엉망인 창고 안에서 물건 찾기가 쉬울까?
답은 명료하다. 정리정돈 잘되어있는 창고 안에서 물건 찾기가 쉽다. 창고라는 것 자체가 바로 사용하지 않을 물건들을 쌓아두는 곳이고, 체계적으로 정리해두지 않는다면, 사소한 물건을 하나 찾기위해 전체 창고를 전부 뒤져봐야하는 경우가 생긴다.
그래서 파일 스트럭처, 프로젝트 스트럭처, 그러니까 프로젝트 구조가 중요하다. 맞다. 지금 당신이 짠 코드를 창고에 비유하고 있는 것이다.
프로그래밍을 한다는 건 코드를 짜는 일이고, 만드는 프로그램의 크기가 클수록 코드는 길어지고 복잡한 구조를 가지게 된다. 나중에는 내가짠 코드를 보면서 '누가 짠 코드인지 참 거지같이도 짰다.' 라고 생각하는 일이 태반이다. 그만큼, 내가 짠 코드를 내가 알아보기 위해서는 처음 코드를 짤때부터 명명법이나 구조에 대해 생각해 두어야 한다. 어떻게 이름을 붙이고 정리하는지에 대해 규칙을 정해두지 않는다면, 추후 코드를 수정해야할 일이 생겼을 때, 모든 코드를 다시 읽고 이해해야하는 불상사가 생긴다. 물론 이런 사례는 지극히 개인적인 이유이다.
정리 잘된 파일 구조가 주는 혜택은 다음과 같다.
- 특정 파일, 함수, 클래스 등을 찾기 쉽다.
- 팀 작업 하기 용이하다.
- 유지보수가 쉬워진다.
뭐라 주절주절 적었긴했지만, 결론적으로 파일 구조가 주는 이점은 체계적으로 정리된 창고가 주는 이점과 동일하다.
2. File Structure에서 신경써야 할 부분
그러면 어떤 파일 구조를 가져야 정리를 잘했다고 소문이 날까? 사람마다 가지고 있는 물건들도 다르고 창고를 정리하는 방법도 다르듯이, 이 부분도 마찬가지다. 플러터 프로젝트에서 다루는 내용에 따라 구조에 차이가 존재할 수도 있고, 협업하는 팀에 따라서도 차이를 보인다. 세부적인 정리법은 차이가 있을 수 밖에 없지만, 정리를 해야하는 이유는 동일하다. 그때 딱 한가지만 기억하자.
관심사의 분리(separation of concerns, SoC)
https://ko.wikipedia.org/wiki/%EA%B4%80%EC%8B%AC%EC%82%AC_%EB%B6%84%EB%A6%AC
관심사 분리 - 위키백과, 우리 모두의 백과사전
컴퓨터 과학에서 관심사 분리(separation of concerns, SoC)는 컴퓨터 프로그램을 구별된 부분으로 분리시키는 디자인 원칙으로, 각 부문은 개개의 관심사를 해결한다. 관심사란 컴퓨터 프로그램 코드
ko.wikipedia.org
별건 아니다. 프로그래밍에서 얘기하는 가장 기본적인 디자인 원칙이다. 관심사 별로 파일과 폴더로 묶자. 그게 다다.
그런데 이 관심사(concerns)라는 녀석이 문제다. 관심사라는 건, 화면 구성이 될 수도, 뿌려주는 데이터에 관한 것일 수도 있다. 상당히 감각적인 부분이고 사람마다 다를 수도 있는 부분이라, 말로만 들어서는 '어쩌라는 걸까' 싶다.
사실 깊게 생각할 필요는 없다. 그냥 파일별로 폴더별로 수행해야하는 역할을 명확히해서 비슷한 애들끼리 함께 관리하면 된다.
그러니 이 개념은 이런게 있구나 정도만 알고, 이게 프로그래밍하는 곳곳에 영향을 주고 있다는 사실만 기억해두자.
명명법(Naming Convention)
폴더와 파일을 나누는 것보다 더 중요하게 생각해야하는 것이 이 명명법이다. 각 파일과 폴더의 역할이 이름에서 명확하게 드러나야한다. 폴더와 파일을 세분화해서 나누어 관리할 수록 프로그래밍 중 import해야하는 파일들도 많아지고, 각 파일에서 다루는 변수나 메소드들을 가져와 사용해야 하는 경우도 빈번해진다. 이럴때 파일이름, 변수명, 함수명, 클래스명 등을 아무 규칙없이 즉흥적으로 작성했다고 한다면, 나중에 작업할때 혼돈의 카오스 속에서 작업을 해야할 것이다. (다행히도 요즘 IDE의 기능이 좋아져, 자동완성을 아주 잘 시켜준다. 자동완성이 아니라 일일히 타이핑을 쳐야하고 제각각인 변수명들 속에 오탈자라도 하나가 있었다면.. 으.. 상상만 해도 끔찍하다.)
3. 제언
이제 '플러터 프로젝트의 파일 구조와 이름들을 어떻게 가져가면 좋을까?'라는 질문에 대한 내 대답이다. 정답은 아니다. 정답이 있을 수 있는 문제가 아니므로. 그저 많은 사람들이 쓰는 자료구조, 플러터 개발자들이 권장하는 코드작성법 등의 자료를 참고했을 때 이렇게 쓰는게 좋을것 같다는 하나의 의견일 뿐이니, 들어보고 괜찮다면 이대로 써보는걸 고려해보고, 그렇지 않다면 자신이 생각하기에 혹은 자신의 팀이 생각하기에 더 나은 방법을 찾아 정리정돈을 하면 된다. 아래 내용이 꼭 지켜야하는 절대적인 법칙인 것은 아니니, 그때 그때 자기 취향에 맞게 사용하면 좋다.
1) Naming Convention
- 폴더명과 파일명은 snake_case를 쓸 것
- 클래스명은 PascalCase를 쓸 것
- 변수명, 함수명은 camelCase를 쓸 것
- 클래스를 하나의 파일로 정리한다면 파일명과 클래스명은 동일하게 작성할 것
ex) 파일명: login_screen.dart , 클래스명: LoginScreen - 폴더명과 내부 파일의 역할이 정확한 분류라면 파일의 이름에 폴더명을 추가할 것
(굳이 적지 않아도 명확히 특정 폴더 소속임이 명확하다면 파일 이름에 폴더명을 생략해도 좋다.)
ex) 폴더명: screens, 파일명: login_screen.dart - 폴더명은 복수형으로, 파일명은 단수형으로 작성할 것
ex) 폴더명: screens, 파일명: login_screen.dart
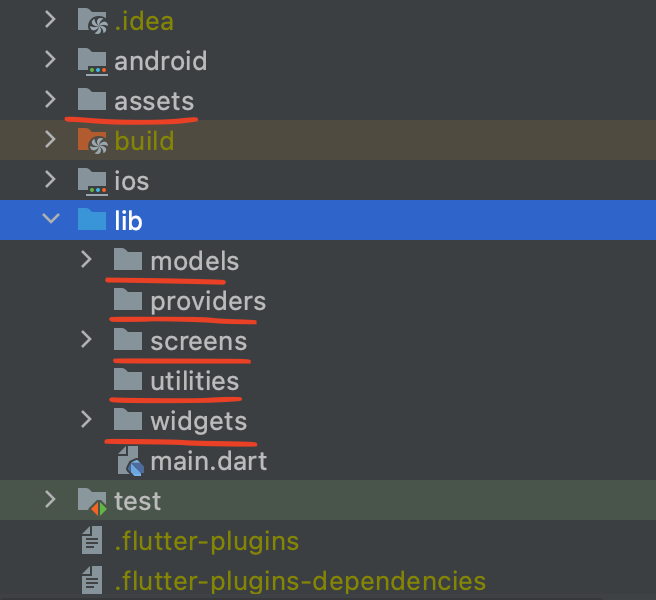
2) 폴더 구분과 위치

- assets 폴더
이 폴더는 프로젝트 수준에 위치한다. 그 안에 fonts, images, logo 등의 세부 폴더들이 위치할 수 있으며, 앱에서 사용할 asset들을 모아두는 폴더라 생각하면 된다. - screens 폴더
사람에 따라서 pages로 이름을 쓰는 사람도 있다. 화면의 UI들을 보관하는 폴더로, 특정 기능마다 화면 분류가 필요해 질 경우, 세부적으로 폴더들을 더 둘수 있다. - widgets 폴더
이것도 UI를 담당하는 위젯들을 모아두는 폴더이다. screens 폴더와의 차이라고 한다면, screens폴더가 화면 전반을 담당한다면, widgets은 그 화면의 부분부분의 요소들 중 재사용되는 UI들을 모아둔 곳이라고 보면 된다. - utilities 폴더
앱에서 사용하는 function이나 logic을 모아두는 폴더이다. - providers 폴더
이름이 providers라서 플러터 패키지 중의 하나인 provider와 혼동할 수 있지만, 다른 녀석이다. 이 폴더에는 앱 외부의 다른 서비스들과 앱을 연결할때 사용하는 내용들을 정리해준다. - models 폴더
모델에 대해 설명하려면, 데이터베이스와 디자인 패턴에 대해 알아야한다. 이부분은 내용이 복잡해질수 있으므로 자세한 설명은 생략한다. 데이터베이스와 데이터를 주고받기 위해 사용하는 파일들을 모아두는 폴더라고만 생각하자.
위의 내용들이 flutter에서 일반적으로 사용하는 파일 구조이다. 꼭 이렇게 써야하는게 정답은 아니다. 어떤 디자인 패턴을 사용하느냐, 어떤 패키지를 사용하느냐에 따라 구조는 얼마든지 바뀔 수 있다.
어떤 정리방법이 좋은지 알기 위해서는 직접 사용해 정리해보기도 하고, 다른 사람들은 어떻게 정리하는지 확인해보는것이 제일 좋다.
https://www.geeksforgeeks.org/flutter-file-structure/
Flutter - File Structure - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
www.geeksforgeeks.org
위와 같은 구조를 설명해주고 있는 사이트다. 다른 구조도 많다.
확인해보는 방법은 플러터로 만든 프로젝트들을 github에서 찾아보는 방법도 있고, 유튜브에 있는 플러터 강의들을 살펴보며, 어떤 순서로 파일을 작성하고, 파일구조를 가져가는지 보는 방법도 있다. 이때 살펴보면 좋은 강의는 조금 규모 있는 프로덕트를 클론하거나 만들어보는 강의이다. 왜냐면 정리정돈이 빛을 발할때는 만드는 서비스 규모가 클때이므로!
요약
1. 파일 구조 중요하다.
2. 관심사의 분리와 이름 짓기에 신경쓰자.
3. 파일구조에 대해 위와 같은 제언을 한다. 마땅히 따라할 만한 구조가 없다면 따라가보고, 별로라는 생각이 들면 다른 유용한 정리정돈법을 찾아 떠나라.
'Flutter > 깨알 Tip' 카테고리의 다른 글
| [Flutter] Provider를 사용할 때, File Structure 제언 (0) | 2021.11.24 |
|---|---|
| [Dart + Flutter] 플러터 개발자가 지켜줬으면 하는 2가지 작성 규칙 (0) | 2021.11.03 |
| [Tip] AndroidStudio사용시 flutter 유저를 위한 line limit 늘리기 (0) | 2021.10.25 |



댓글