반응형
안드로이드 스튜디오를 이용해 Flutter를 사용하다보면 인덴트는 깊어지고 한줄에 들어가는 코드길이는 제한이 있어 모양이 엉망으로 정렬되서 꼴보기 싫은 경우들이 생긴다.
기본적으로 한줄에 들어갈 수 있는 code에 limit가 걸려있기 때문인데 이걸 조정해주면, 좀 더 쾌적한 코딩환경 구축이 가능해진다.
1.
Android Studio > preference > Code style

여기서 먼저 hard wrap at 부분의 숫자를 고쳐준다. 기본값으로 80이였나 120이였나가 설정되어있었을 것이다. 넉넉하게 150~180정도로 바꿔주자. 하지만 이걸 바꾼다고 dart파일에서 그려져있는 저 세로로 긴 선이 뒤로 밀리지는 않는다.

2.
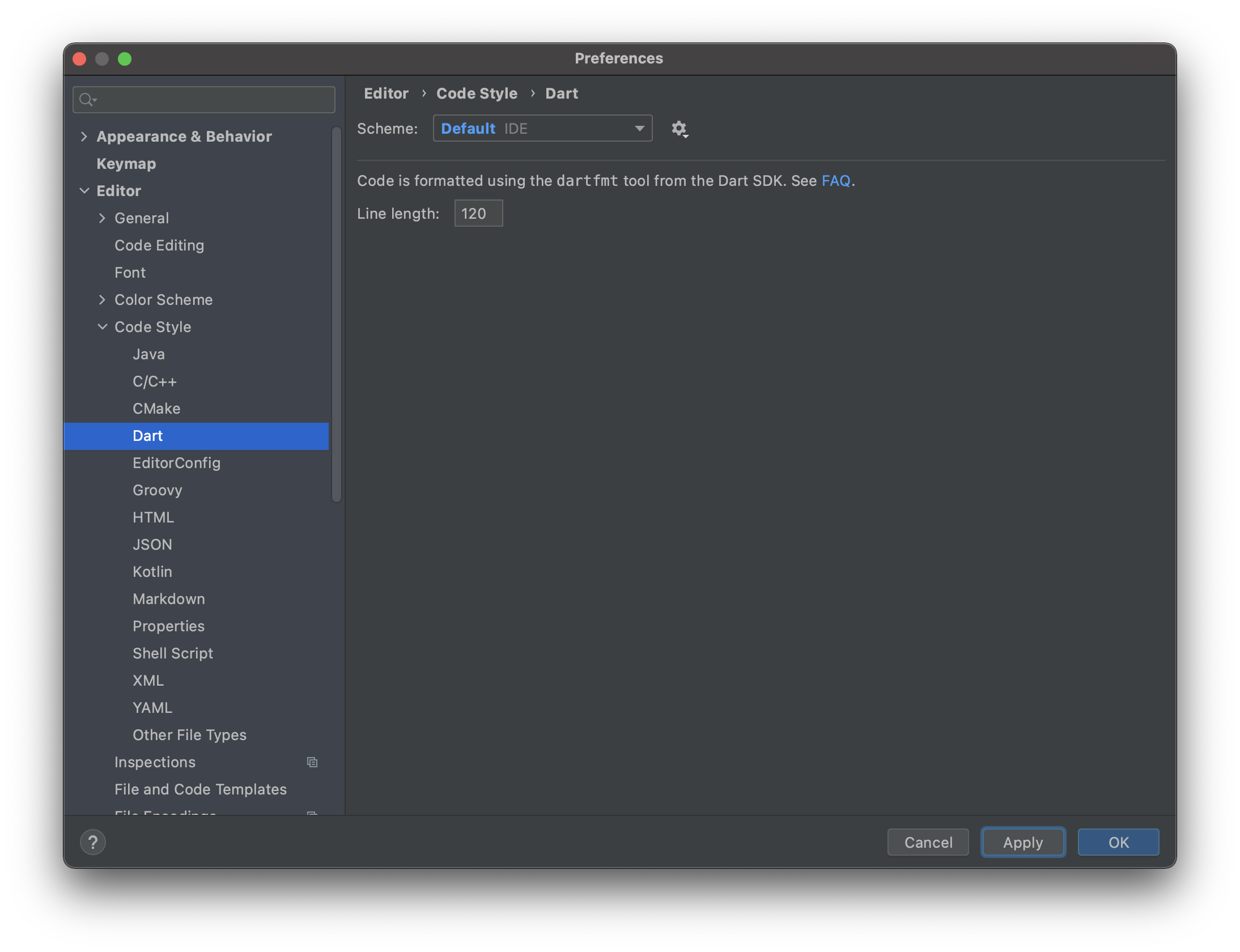
Android Studio > preference > Code style > Dart

여기 숫자를 고쳐주자. 기본값으로 아마 80정도 되어있을텐데 120 정도로 바꿔주니 한결 쾌적하다. 개인의 상황에 맞춰서 늘려주자.

오른쪽에 하얀 세로선이 아까보다 훨씬 뒤로 갔다.
덕분에 마음에 편안을 느끼며 코드짜는게 가능해졌다.
반응형
'Flutter > 깨알 Tip' 카테고리의 다른 글
| [Flutter] Provider를 사용할 때, File Structure 제언 (0) | 2021.11.24 |
|---|---|
| [Flutter] File Structure에 대한 제언 (0) | 2021.11.09 |
| [Dart + Flutter] 플러터 개발자가 지켜줬으면 하는 2가지 작성 규칙 (0) | 2021.11.03 |



댓글